スキン弄りに励んでみた
Public Acid3 build*1
http://labs.opera.com/news/2008/03/28/

100点とは気持ちいいですね。しかし僕にとってはユーザーインターフェースが変わる事の方が重大だったり。。
そうそう、その内Operaのスキン作成に挑戦してみようと思ってたところなので、いいタイミングで良い題材が現れてくれてホクホクです!気になるその新インターフェースは・・かっこいい。。
インクリメンタルサーチ(「,」「.」「/」)も絶妙な位置に入力欄が表示されるし・・知的で機能的で、それでいて青く光る丸いボタンが可愛い。さらにスキンネームが・・ホッカイドウ(笑
Opera9.5βのスキン変更版↓
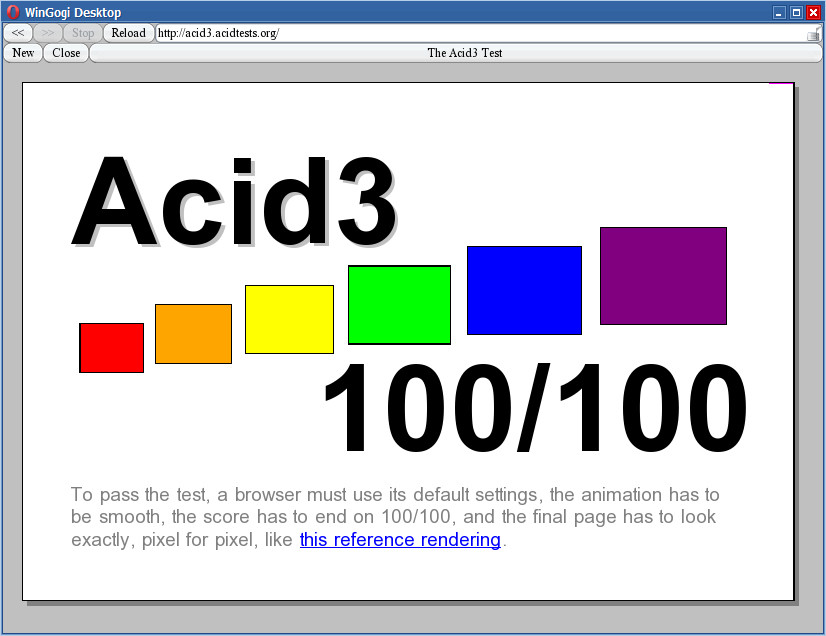
ということで、がんばってOpera9.5βをGogi風にしてみましたが・・・ここまでが精一杯ですね・・僕には知識が足りません。当たり前だけど、9.5だからAcid3テストは100点じゃないです。

-概略-
・メインバーとタブバーにボタン類を配置した。
・「<<」「>>」「Stop」「Reload」「New」「Close」は、Pngファイルにした画像をボタンとして表示してるだけ。>解決した
・zoomは〜skin.zip内に存在する全ての虫眼鏡アイコンを、1ピクセルの画像に置き換えた。
・タブは「〜\profile\toolbar\××.ini」の[Pagebar.style]という記述部分で、Grow To Fit=1(端まで伸ばす)とWrapping=1(折り返し)いう風に書き換えた。
・Gogiのstandard_skin.zipを解凍すると出てくるskin.ini内の[Push Button Skin]等を、Operaで使うskin.zipに含まれるskin.ini内の[Tab Button Skin]等に流用した。
-結果-
・Pngファイルのアイコンにした「<<」「>>」「Stop」「Reload」「New」「Close」はマウスポインタが近づくと黄色く光るのに、タブ部分を光らせる方法がわからない。>解決した
・タブ部分はマウスポインタが近づくと他の画像に置き換える事はできたが、Gogiのようにクリックすることで画像が置き換わる動作を再現する方法がわからない。>解決した
・メインバーとタブバーの間の隙間の埋め方がわからない。>解決した
・アドレスバーや検索バーといった、ドロップダウン式ボタンの縦幅や横幅の変更方法がわからない。
・というか、検索バーだけの問題かもしれない・・
このホッカイドウスキンが、Operaで正式に使える日が早く来てほしい。
Operaの現況
http://dgmatil.blogspot.com/search/label/Opera
とあるOperaユーザさんのブログにメニューバーの事が書かれてた。メニューバーも非表示に出来る事を知り・・感動した!
インタフェースのいろんな部分を表示したりしなかったり、タブバーの上や空白背景でダブルクリックすると新規タブが開いたり・・Operaのそういう何気ない機能がとても心地よかったりする今日この頃。
全画面にしてグリグリとブラウジングするのも良いけど、このくらい簡素な画面ならタブバー表示してやっても良いかな。。ようは気分に応じて使い分ければいいんやね。この柔軟性が好きだ。
気分が良いので、デスクトップと共に晒しときます(笑

Operaで簡易画像ビューア 〜その1
ブラウザでPC内を閲覧できる事に気が付いて嬉しくて弄ってたら、Operaを簡易画像ビューアとして使える事に気付いたので、まとめておきます。Operaがどうこうという以前に常識なのかもしれませんが・・いや、他にも知らなかった人は絶対居るはず(笑
先ずアドレスバーで画像ファイルの保管場所を指定します。(例えばCドライブにあるなら「c:」と打ち込んで、目当ての場所まで辿っていけばよいみたい。画像の保存先はブックマークしておくと便利だと思います。)
一枚一枚順に閲覧していくときは、Fast forward(早送り)を使いましょう。※このとき、表示したい画像ファイルを収めているフォルダの直下でFast forward(早送り)による画像の表示を、最低でも一回は必ず行ってください。なぜなら、どういうわけか左クリックで開いた画像からはFast forwardを行えないからです。したがってFast forwardを利用するにあたっては、先ずはFast forwardで画像を開く必要があります。尚、一度でもFast forwardで画像を開けば、一旦フォルダの直下に戻って左クリックで開いた画像に対しても、Fast forwardを実行できるようになっているはずです。階層を変更したら再び※が必要になります。
一度に複数のページを開いて閲覧するときには、「ctrl+j」で一覧からリンクをまとめて選択して「右クリック>バックグラウンドのタブで開く」を行いましょう。その後「1」「2」や「ctrl+tab」「ctrl+shift+tab」でめくっていくも良し、「ウィンドウ>左右に並べて表示」等でも良しです。
どちらの方法も、上の階層へ行く時はGo to parent directoryかリンク(名前の無いフォルダではなくてその上の文字列)をクリックして下さい。
(よく使うと思われるショートカット)
戻る 「右マウス←」
進む 「右マウス→」
早送り 「Space」
拡大縮小 「+」「−」
画面移動 「中マウス」
上の階層へ(Go to parent directory)「右マウス↑←」
しかし・・ここまで書いておいてなんですが、IEも普通に簡易ビューアとして使える上に(こっちはウィンドウズ画像とFAXビューアか別アプリで閲覧)、サムネイルを表示できますね。。Operaでもサムネイル表示できないものだろうか・・。
アドレスバーでの色々な「Opera:×××」
先ずこの人のブログを読んでみてください。
http://browserjs.blog102.fc2.com/blog-entry-538.html
ということで、それぞれの「opera:***」について覚えるのが面倒なのでブックマークに追加しておく事にします。また、「opera:cache」は「ツール>詳細ツール>キャッシュ」と同じみたいですが、次のような使い方が出来るらしい。
http://jp.youtube.com/watch?v=mS-7lVe-nZ8
ところで・・アドレスバーに「opera:drives」と打ち込むと、Operaがエクスプローラーみたいになりますが、ブラウザでPC内を覗いたことなんて無かった僕は、とても感動してしまいました。おもむろに、お気に入りの画像のあるフォルダへアクセスするとちゃんと画像が表示されるじゃないですか。IEでも試したら「C:」で同じ事が出来た。そうか・・ブラウザでPC内を覗けるって当たり前の事だったんだ。。上記のブログを見るまで、ず〜っと知りませんでした(笑
記念に、単にお気に入りの画像が表示されるだけのブックマークも作っておくことにします。
オペラのカスタマイズって?
色んなHPやらブログやら読ませてもらって、Operaのカスタマイズは幅が広い事を知りました。自作ボタンを作ったり、右クリックで出てくるメニュー項目を弄ったり色々出来るらしい。そして何やら、Operaの.iniファイルを弄くる事が前提のカスタマイズらしい。当然これは、落として入れるみたいな単純なものでも無いので、僕のような初心者には難しい話です(笑
けれどもOperaを使ってる人が皆、スクリプトに強いような人とは思えないし(いや、Operaってユーザー数が少ないらしいから、ひょっとしてそういう人達ばかりが好んで使ってたりするんだろか?)、いずれにせよOperaを好きになるかどうかはこの辺のカスタマイズとの向き合い方が大きく関わってくるように思えます。
このカテゴリでは、その境界線を明確にする為にOperaの達人方のブログ等を見て、僕でも出来た事をそっと書いておくことにします。
